Ma stack 2025 pour construire une application SAAS
J'ai commencé en 2001, nous sommes en 2025, je vous laisse faire le calcul. Ou pas, c'est pas nécessaire...
Bref, ça fait un petit moment que je bosse et que je construis des applications.
J'ai bossé avec une multitude de technos
C, C++, Visual Basic, Php, TclTk, Java, Kotlin, Angular, Backbone, Knockout, Jquery évidemment, Oracle, Mysql, PGsql, Sybase, SQL server
Ça me donne mal aux cheveux rien que de repenser à tout ça.
Dans les applications que j'ai créées, je pourrais vous citer Malt, même si la stack que j'avais utilisé en 2012 est très loin de mes stacks favoris aujourd'hui.
Plus récemment je pourrais vous parler de Hakanai, un SAAS que j'ai construit l'année dernière, Bloggrify, un générateur de blog statique dans l'écosystème Nuxt, ou Hakanai, la dernière application que j'ai sortie début de cette année.
Et forcément, j'ai fini par créer ma tier list des technos les plus solides, pour construire des applications.
Celle que je réutilise désormais systématiquement quand je crée de nouveaux produits.
Si jamais cette liste pouvait vous faire gagner du temps, j'en serais ravi. Et c'est donc de ça dont je souhaite parler aujourd'hui.
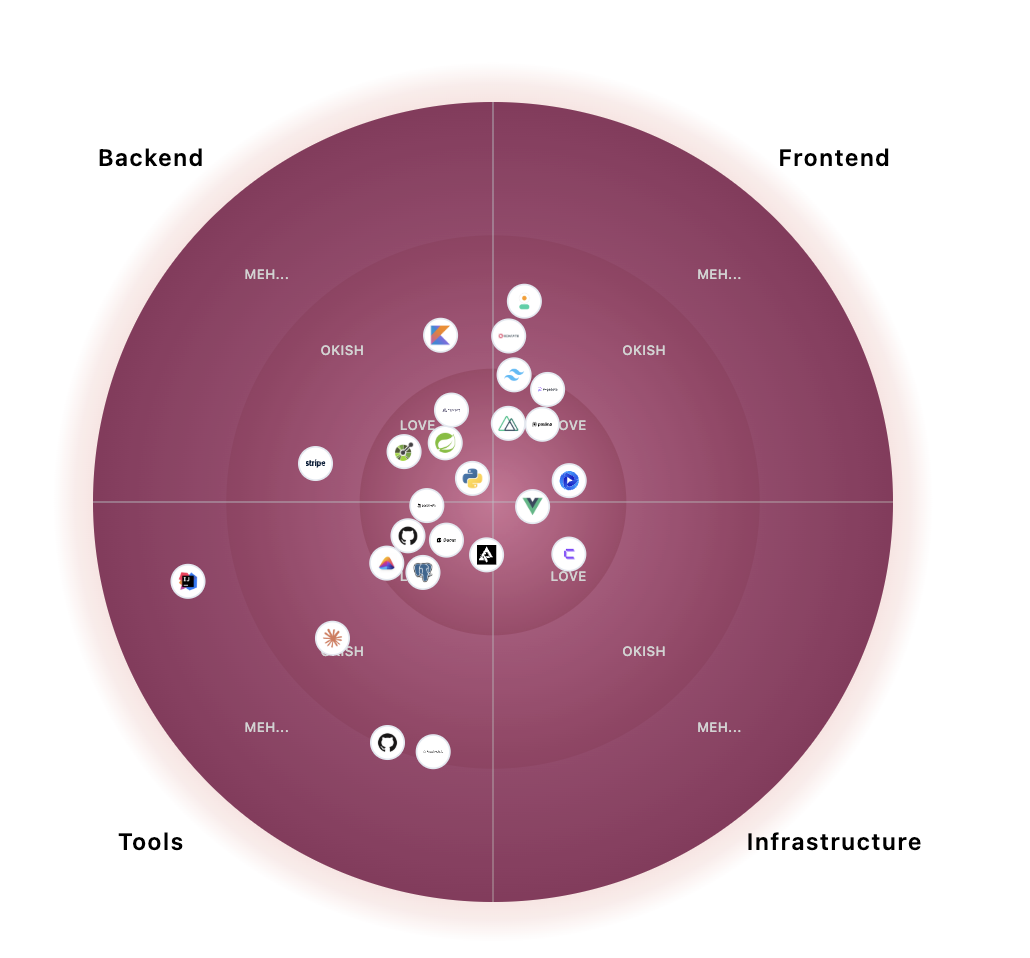
Le tech RADAR
Bon par contre, je vais pas faire comme tout le monde, je vais pas utiliser une tier list mais un Tech radar.

Ce tech radar est déjà disponible sur mon blog et il sera mis à jour régulièrement.
Sur ce tech radar, on va parler des technos en les rangeant dans 4 grandes sections :
- le backend
- le frontend
- l'infrastructure, donc les bases de données, le cloud etc...
- et une section fourre tout, les outils
Vous noterez 3 cercles sur ce radar. Parce que même dans les technos que j'utilise, je ne les mets pas toutes au même niveau :
- LOVE : les technos dont je ne pourrais pas me passer.
- OKish : les technos que j'utilise, elles sont bien, mais il leur manque un petit truc. Ou parfois, c'est juste que je ne les utilise pas assez pour être dans la catégorie LOVE.
- Meh: ça, c'est la catégorie des technos où, franchement, si je trouvais un remplaçant, je testerais sans trop de remords.
Évidemment, quelques précisions, ce tech radar n'a pas vocation à lister et classer toutes les technos du monde.
Si c'est pas là, c'est que j'utilise pas. Ça veut pas dire que c'est nul.
Si c'est là, ça veut pas non plus dire que c'est la meilleure techno du monde, juste qu'elle me satisfait dans MON contexte.
Mon contexte, c'est celui d'un développeur web, aujourd'hui en solo pour construire des produits donc avec des contraintes de budget.
Frontend

Côté frontend, je suis tombé amoureux de Vue et NuxtJs depuis maintenant plusieurs années.
J'ai vu passer de nombreux frameworks avec le temps, mais aujourd'hui c'est clairement Vue.js avec lequel je suis le plus productif. C'est, pour moi, le framework le plus accessible pour des devs qui viennent du backend. Son écosystème est assez solide, et justement, dans cet écosystème, je dois citer Nuxt.
Nuxt, c'est pour faire du SSR, du server side rendering.
Et si jamais cet acronyme vous parait barbare, dites-vous que le gros souci des applications construites en Javascript pendant des années, c'était de produire des sites absolument pas optimisés pour le SEO parce que tout était fait côté client, ce qui est une catastrophe pour les bots des principaux moteurs de recherche, Google, bing et consorts.
Avec le SSR, on génère tout le contenu côté serveur, c'est envoyé au client, et ensuite la navigation se fait dans le navigateur, comme avec une application front classique.
Nuxt, c'est LA solution de facto avec Vue.js, l'équivalent de Next.js dans l'écosystème React.
Mais Nuxt, ce n'est pas juste un peu d'outillage autour de Vuejs pour faire du SSR, c'est beaucoup plus que ça, de la gestion d'état, de la gestion de transition, du routing intelligent, une gestion simplifiée du SEO, du prefetch, des systèmes pour optimiser la récupération de données et des tonnes de modules très pratiques, pour l'optimisation du chargement des images, la création de sitemaps, de robots.txt et j'en passe, la liste est longue.
Pour toutes ces raisons, c'est donc dans LOVE sans aucun doute.
Toujours dans LOVE, je mets sans aucun doute Tailwind, un excellent framework pour simplifier l'écriture du CSS dans les applications.
Mais, attention, tailwind n'est pas une librairie de composants. C'est, juste, une autre façon d'écrire du CSS, simplifié. Mais sa plus grande force, c'est son adoption par de nombreuses librairies de composants.
Parce que, si on parle justement de design, je suis loin d'être un excellent développeur d'interface.
Si vous me laissez faire l'UI, ce sera... fonctionnel. Ce qui est une façon poli de dire que ça ressemble à un site de l'administration française. Ce qui est une autre façon poli de dire... je ne vais pas finir cette phrase.
Donc, j'ai besoin de librairies de composants tout faits et qui fassent professionnels.
Et là où avant, je devais installer des grosses librairies bien fat comme Bootstrap pour en utiliser que 5%, désormais, je peux aller piocher juste le markup qui m'intéresse dans une librairie de composant, sans prendre tout le reste.
Les librairies que j'utilise le plus sont preline, flowbite et pagedone et c'est grâce à eux que j'arrive à me débrouiller un peu pour faire des interfaces pas aussi affreuses que ce que j'ai pu faire dans le passé.

Malheureusement, le secret d'une bonne UI, c'est pas uniquement d'assembler des composants entre eux. Il y a des notions de couleurs, d'espacement, évidemment d'utilisabilité. Et pour acquérir, un peu, les bons réflexes, il faut constamment rechercher de l'inspiration, regarder comment sont construits les autres sites.
Et il y a un site qui propose justement d'aller chercher de l'inspiration, c'est Dribble.
Mais je ne vais pas trop m'attarder sur le sujet, c'est pas impossible que je reparle de tout ça dans un article dédié.
En Okissh par contre, je n'utilise quasiment pas de frameworks de composant, comme boostraph et consorts, mais pour certains cas, j'ai quand même ajouté Daisy UI histoire de pas recoder toute la logique des modal, ou des dropdowns.
C'est pas mal hein, mais je pense que je ne suis pas encore assez habitué au framework pour le mettre dans la catégorie LOVE et puis ce n'est pas pour deux composants que ça mériterait d'y être.
Enfin dernière brique dans cette catégorie front, je rajoute echarts.
J'ai testé des tonnes de libs pour faire des graphiques dans les applications. Il y a toujours un truc qui manque, il y a toujours des limitations.
Mais avec echarts, j'ai trouvé une lib plutôt cool, très complète, très customisable.
Par contre, ça vient avec une certaine complexité et c'est très pénible à savoir bien l'utiliser.
Donc, ce n'est pas dans LOVE, parce que c'est complexe et du coup ça le rend parfois frustrant.
Très...
Backend

Passons au backend, je vais aller rapidement sur ma techno principale, il s'agit de Spring boot, utilisé avec le langage Kotlin.
Je ne vais pas m'attarder beaucoup sur ces deux technos, elles sont assez évidentes dans le monde Java. Spring boot côté framework web, c'est la référence.
Kotlin est un peu plus discutable. C'est une version un peu plus moderne de Java, légèrement moins verbeuse, même si Java rattrape progressivement son retard.
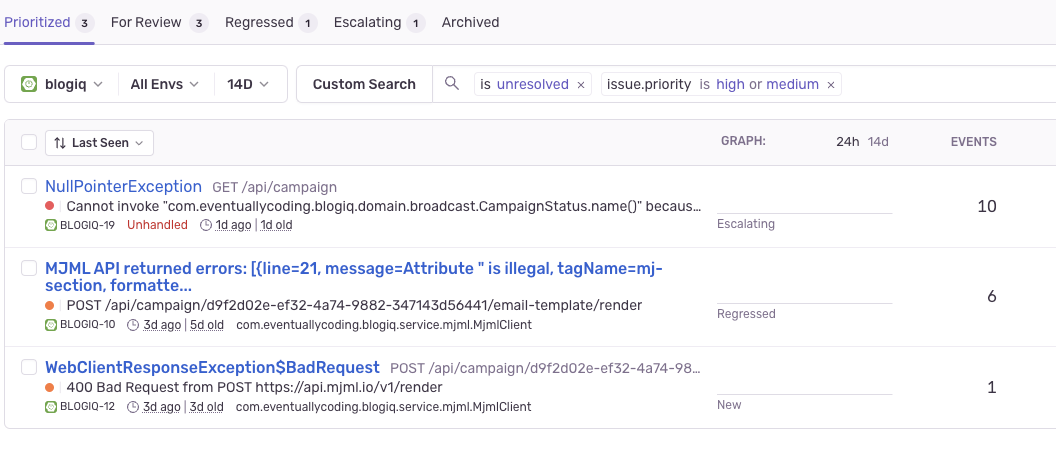
Ensuite, la première techno que j'adore, c'est Sentry. J'utilise uniquement la version gratuite et c'est déjà très bien.
Pour résumer simplement, lorsque vous utilisez Sentry, vous installez une petite librairie dans votre backend et ensuite, chaque erreur remontée en production crée une "tâche" Sentry.

Je ne sais pas si j'ai bien vendu le potentiel, mais c'est, pour moi, indispensable.
D'une part ça force à correctement remonter les bonnes erreurs, avec le bon niveau d'information, sinon forcément Sentry ne sera pas exploitable.
D'autre part ça me donne un super pouvoir, je sais immédiatement quand j'ai des erreurs, je peux les corriger dans la foulée et je peux proactivement contacter les utilisateurs pour leur dire que "oui, je sais, vous avez eu ce souci, et j'ai corrigé la cause".
Ça donne un effet waouh garanti.
À noter que ça marche aussi dans une certaine mesure pour détecter les problèmes de performance en analysant les écarts sur les temps de réponse d'une période à l'autre.
Sentry, c'est donc dans la catégorie LOVE, sans aucun souci.
Un autre outil qui rentre dans la catégorie LOVE, c'est openapi.
Openapi c'est une spécification pour décrire des API.
Le gros bénéfice d'Openapi c'est qu'il existe tout un tas d'utilitaires qui permettent de générer des clients pour les APIs en question.
C'est un gain de temps énorme pour notamment mes APIs backend que j'expose pour mon frontend Nuxt.
Malheureusement par contre, les APIs de Nuxt n'exposent pas encore de contrat Openapi. Dommage, j'espère que ça finira par venir.
Petit clin d'œil à l'équipe Nuxt si certains me lisent :)
Pour poursuivre côté backend, je vais parler de Stripe.
Stripe, je pense que ce n'est pas forcément nécessaire de le présenter, c'est la référence aujourd'hui en termes d'application pour faire du paiement.
C'est ce qui gère toute la partie abonnement de Hakanai.
L'expérience développeur est assez bonne même si parfois, on galère un peu à trouver comment faire telle ou telle action.
Les possibilités de customisation sont vraiment très importantes. Vous pouvez organiser du paiement unique, de l'abonnement, des périodes d'essais. Tout le funnel de paiement et d'upgrade peut être délégué à Stripe pour ne rien avoir à coder soit même. Il y a des possibilités d'automatisation de workflow, par exemple pour envoyer des coupons de réduction à un utilisateur qui interrompt son abonnement afin d'essayer de le rattraper.
C'est vraiment bon.
Alors pourquoi je le mets uniquement en Okish ?
Parce qu'il me manque deux trucs :
- l'intégration native avec une solution d'affiliation (referral)
- le fait d'être un Merchant of Record
Le second point me fait particulièrement suer puisque les factures émises par Stripe à l'international ne tiennent pas compte des règles de TVA, ce qui va inévitablement poser souci.
La solution alternative pour ça, c'est LemonSqueezy ou Paddle, qui sont tous deux Merchant of Record.
Par contre, je n'ai pas encore fait la transition. LS a été racheté par Stripe et j'avoue que j'aimerais bien que ça finisse par atterrir dans Stripe à terme.
J'y crois pas trop, parce que c'est un gros changement, mais faire la transition me fatigue avant même d'avoir commencé...
Maintenant si vous venez de démarrer, ça vaut le coup d'y réfléchir un peu quand même.
L'infrastructure
Pour l'infrastructure, on va parler de trois technologies.
Postgresql d'abord.
Ce n'est pas vraiment une surprise, je pense qu'aucun dev solo sensé ne démarre avec Oracle, Sybase ou SQL Server, mais bon, sait-on jamais.
Vous pourriez éventuellement vous demander pourquoi pas mongo, puisque c'est une base qui continue d'avoir du succès dans le monde du SAAS.
J'ai été vraiment fan des bases Nosql en 2012 et mongo a été la base principale de Malt pendant des années.
Mais, aujourd'hui, il n'est pas question pour moi de revenir là-dessus.
Mongo reste un produit mal fini, qui vend ses défauts comme des features.
Bref, j'utilise désormais systématiquement Posgresql. Au-delà des fonctionnalités classiques d'une base de données, son support natif pour des types géométriques, du JSON, son bon support des Window function, et j'en passe, tout ça fait de cette base un must have dans mon contexte.
Deuxième brique fondamentale de ma stack, Coolify.
Coolify c'est un PAAS, c'est-à-dire une plateforme de développement, open source qu'on peut auto héberger soit même.
Rationnellement, on pourrait se dire que si j'utilise beaucoup Coolify c'est pour des questions de budget. Coolify me permet d'être compétitif financièrement par rapport à tous les PAAS du marché.
C'est pas totalement faux, mais en réalité, même en termes de fonctionnalités, Coolify a une longueur d'avance sur de très nombreux PAAS.
Par exemple Coolify propose la notion de réseau privé, donc seul ce qui est public est exposé sur internet. Et ça, ça ne tombe toujours pas sous le sens pour de nombreux PAAS connus.
Bref, sa place dans LOVE n'est donc pas "juste" liée à une raison budgétaire. Le produit est bon, meilleur que bien des PAAS commerciaux pourtant bien plus anciens.
Enfin, je citerais Metabase, c'est ma solution de product dataviz pour comprendre les données de mon produit. Mais j'avoue ne pas encore avoir un usage poussé, ce qui explique sa place dans Okish. Le produit est bon, c'est juste que je ne l'utilise pas suffisamment pour le considérer indispensable.
Les outils
Les outils, c'est un peu la catégorie fourre tout, mais je pourrais facilement diviser en deux sous-catégories :
- la stack IA
- la stack marketing et contenu
Concernant la stack IA, j'utilise Github Copilot dans mon IDE.
Par contre, je l'utilise principalement pour son auto complete et je reste un peu frustré par la qualité des refactoring proposés, ce qui lui vaut une place dans Meh.
J'en ai besoin, mais je changerai sans souci.
En dehors de l'IDE, j'utilise quotidiennement Claude, bien meilleur que chatGPT pour du code. Malheureusement, Claude n'a pas le contexte de ma base de code donc je dois constamment copier-coller vers Claude puis vers mon IDE, ce qui est très peu pratique.
J'attends avec impatience de tester des solutions dans l'IDE, je pense à Cursor ou Windsurf.
Je ne vais pas trop m'étaler là-dessus, je ferais sans doute un épisode dédié à la stack IA.
Mais je tiens à noter également, perplexity AI, qui représente pour moi l'avenir des moteurs de recherche. C'est tout simplement une IA dont le rôle est de chercher à ma place et de consolider les résultats. Ce fonctionnement supprime une grande partie des risques liés aux hallucinations.
Enfin, j'utilise de temps en temps Notebook LM, pour rassembler et consolider des notes. Ça me sert surtout pour faire des vidéos, notamment quand je traite un personnage historique comme j'ai pu le faire avec Licklider.
Enfin, je vais conclure avec la stack marketing.
Je fais des SAAS, et il est crucial d'avoir une documentation qui tienne la route et un blog qui sert notamment pour le SEO et la stratégie de contenu.
Pour ça, j'ai plusieurs outils que j'utilise systématiquement.
Docus pour la doc, ce qui me permet d'écrire tout en markdown. L'outil n'est pas forcément très customisable, mais il fait largement le boulot.
J'utilise Bloggrify pour le blog, sans trop de surprise puisque c'est moi qui le développe. J'ai passé du temps à l'optimiser pour le SEO et là encore, le fait de pouvoir facilement écrire en markdown le rend très simple à l'usage.
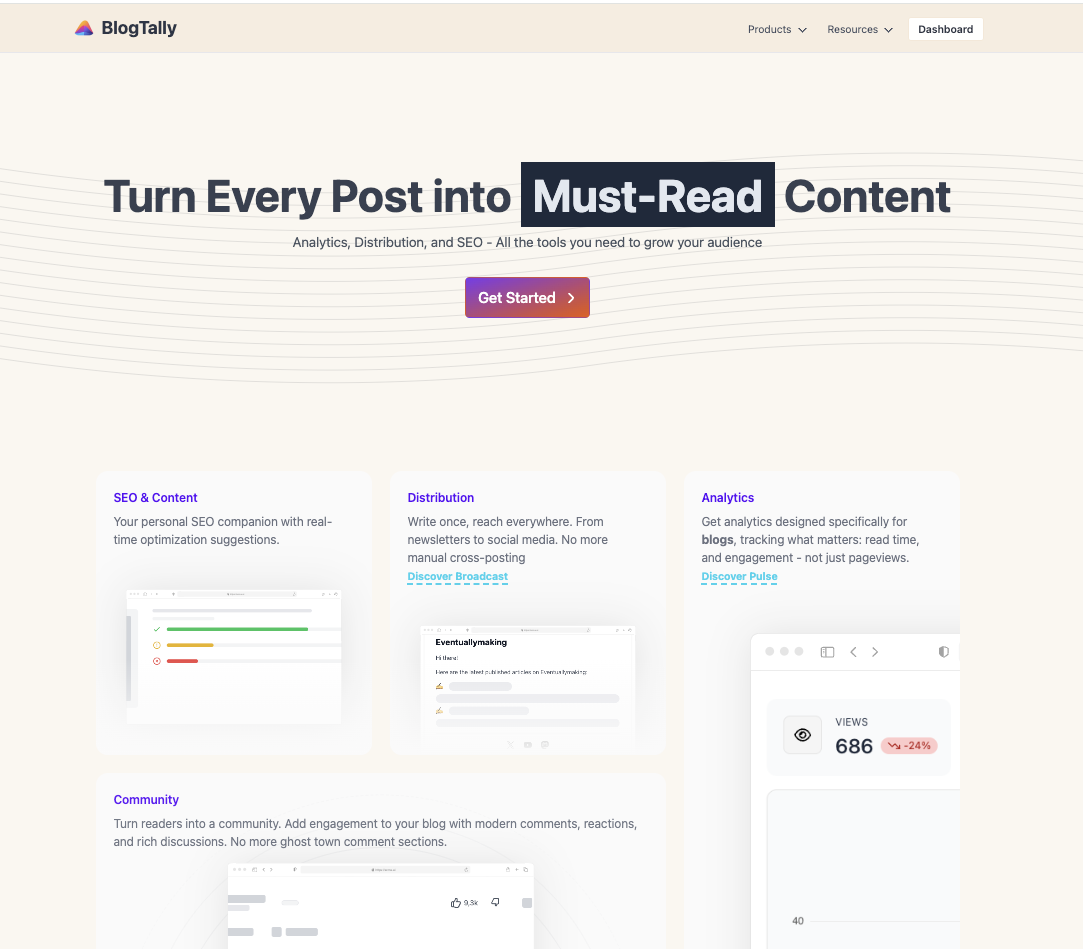
Enfin j'utilise Hakanai, mon propre SAAS, pour les analytics Web, et les newsletters du blog.
Il n'y a rien de mieux que d'être son propre client pour améliorer constamment son produit.
Dans cette stack, il me manque encore un outil de marketing automation. Il est possible que ça devienne Mautic. Mautic s'installe facilement sur Coolify et propose, à priori, ce dont j'ai besoin. Cependant, c'est encore un peu tôt pour savoir dans quelle catégorie je vais le ranger.
Et avec ça, on a fait le tour.
Pour ma part, c'est la stack qui me rend productif aujourd'hui. Je tiendrai ce tech radar à jour sur mon blog si ça peut aider.
C'était évidemment compliqué d'aller aussi vite sur chaque technologie donc bien sûr n'hésitez pas à poser des questions en commentaire. Ce sera le bon endroit pour creuser des points en particulier.
Et sur ce, vous pouvez retourner à une activité normale.
Bye

