Les parallèles entre le dessin et le développement
J'ai pas mal tourné autour du pot pour faire ce billet qui s'éloigne, un peu, de ce que je fais habituellement.
Il se trouve que j'ai un hobby en plus de mon métier, heureusement me direz-vous, il s'agit du dessin.
J'entends souvent que le dessin c'est réservé aux personnes qui ont du talent, que c'est inné etc… J'ai la conviction que, comme les capacités à concevoir et implémenter des systèmes, tout est lié à la pratique et à l'acquisition de certains fondamentaux.
Le dessin ça s'apprend. Il y a des techniques à assimiler et il faut exercer son œil et sa main pour se les approprier.
Je vous propose ici de faire quelques parallèles entre le dessin et le développement informatique. C'est parti :)
Pour illustrer ce billet je vais me concentrer sur le dessin de personnage. Le dessin c'est un sujet très vaste, comme le développement informatique d'ailleurs, et on peut retrouver des spécialistes des décors, de la colorisation, de l'animation, des animaux, du character design etc…
Il existe plein de métiers différents, illustrateur, concept artist, keyframe animator, artiste 3D et des myriades de déclinaison en fonction des cibles. On peut être par exemple illustrateur jeunesse, illustrateur dans des revues scientifiques, illustrateur de couverture. Et enfin il y a une multitude d'outil, le numérique, l'aquarelle, l'acrylique etc…
Disclaimer
pour ma part je suis le début d'un embryon d'amateur en dessin, je raconterais sans doute pas mal de bêtises. Si vous cherchez un billet de spécialiste sur l'illustration, passez votre chemin.
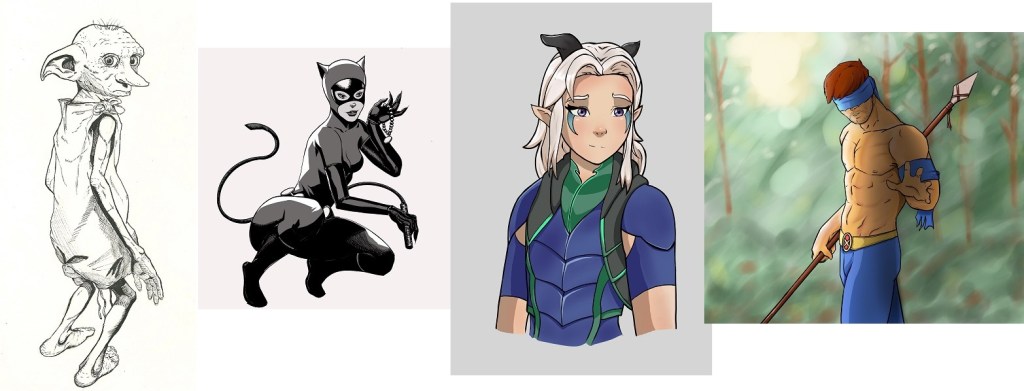
Bref, partons dans un premier temps de ces dessins :

Fan Arts sur Dobby (Harry Potter), Catwoman (Batman), Rayla (prince des Dragons), Cyclope (Xmen)
Ce sont donc des illustrations de personnages faits sur support numérique ou bien sur papier. Ce sont ce qu'on appelle des Fan Art puisque ce sont des réinterprétations d'un dessin déjà existant et/ou d'un personnage connu.
Les dessins ci-dessus sont des dessins que j'ai réalisés à partir de références. J'ai voulu parfois reprendre certaines techniques, comme l'encrage de Dobby que je trouvais très dynamique. Catwoman m'intéressait pour la pose du personnage par contre j'ai changé complètement l'encrage du dessin original.
Plus loin je vais vous parler du processus de dessin d'un personnage. Mais avant cela commençons à faire des parallèles avec le domaine informatique.
La recherche de référence
Dans le dessin, il est très important de chercher des références. On peut rechercher des objets en particulier ou des photos montrant des personnages dans des poses spécifiques, ou bien des images d'un personnage en particulier qu'on veut reproduire.
Les bases d'un dessinateur viennent de sa capacité à comprendre ses références pour se les approprier. On peut rechercher à décortiquer ce qui fait qu'on apprécie un style en particulier sur le "line", la mise en couleur, la composition, le dynamisme des poses.
Dans le développement informatique on ne demande pas non plus de partir d'une feuille blanche. Vous partez de référence pour concevoir un système. Cela peut être des livres de références sur des patterns de conception, des retours d'expériences de personnes ayant eu à travailler sur les mêmes problématiques que vous, des articles de blogs, conférences etc…
Les choix technologiques ou de design ne sont pas improvisés. On établit une vision, une stratégie de ou on veut aller, parfois en assemblant plusieurs références pour éviter de réinventer la roue ou bien en étant sûr de l'améliorer.
Plagiat ? Copycat ?
Dans le monde de l'illustration on marche sur des œufs puisque on doit se demander constamment, est-ce du plagiat ou de l'hommage ? A partir de quel moment l'interprétation est suffisamment personnelle pour être considéré comme originale ? Je ne vais pas m'étaler sur le sujet, il existe des tas d'affaires, y compris avec des professionnels reconnus épinglés et j'avoue que parfois la frontière entre "utiliser une référence", "hommage", "parodie", "inspiration" ou juste "plagiat" est très subjective.
En logiciel c'est un peu différent. Globalement on ne vous reprochera pas de reprendre un pattern de conception ou une idée d'implémentation technique. Ca se corse quand il s'agit de librairie puisqu'il existe des systèmes de licenses avec parfois des nuances pas toujours simples à saisir : utilisation dans un cadre commercial ou non, contamination de la license dans votre code etc...
Pour ce qui est des produits en eux mêmes, on va retrouver de très nombreux copycat dans la nature (dans le transport urbain, la livraison de bouffe à domicile et j'en passe). Certains copycat peuvent apparaitre des années après et pour autant prendre le marché grace à une meilleure execution. Bref, on n'utilisera très rarement la notion de plagiat dans le monde du logiciel. On accepte qu'un produit refasse la même chose qu'un autre (exemple les story sur Twitter). On l'utilisera s'il est efficace.
Les Katas/Les études
En dessin il y a une pratique qui doit être presque journalière, il s'agit des études/study. On identifie un sujet qu'on veut travailler en particulier, ca peut être un objet (une épée par exemple) ou une partie du corps humain (les mains….). On cherche des références et on noircit des feuilles.
Avec une pratique très régulière, on finit forcément par s'améliorer. Encore une fois le dessin c'est une question de pratique.

Etudes sur des mains, pieds, jambes, armes blanches
Dans le développement informatique le parallèle est plus compliqué à faire. Je vois moins de professionnels pratiquer tous les jours des exercices pour s'améliorer sur un point.
Il y a cependant la possibilité de s'entrainer sur des Katas de code et on trouve quelques sites pour se donner des défis (codingame, codekata, codewars). Dans ce domaine l'artiste est sans doute plus exigeant sur ces fondamentaux.
Passons à l'illustration d'un personnage étape par étape.
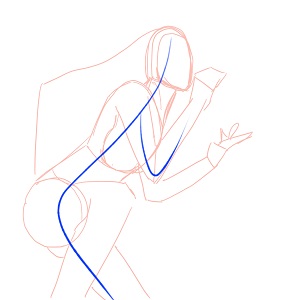
La ligne d'action
L'une des premières étapes pour camper un personnage c'est d'identifier la dynamique du corps, les points d'équilibres et de tensions. C'est ce qu'on appelle une ligne d'action, c'est à dire le mouvement du personnage.
Déjà à cette étape on peut essayer d'amplifier ce mouvement en déformant cette ligne.

ligne d'action sur le personnage de Dazzler (Marvel Comics)
La ligne d'action dans le développement informatique c'est ce qui se rapproche le plus d'une déclaration d'intention.
A quoi ça pourrait correspondre ?
Pour un produit c'est par exemple la définition de la mission de ce produit ou de la proposition de valeur.
Ca peut être également la définition de l'objectif à atteindre (+10% dans l'étape B du funnel de vente).
C'est également proche d'une ADR (architecture decision record)
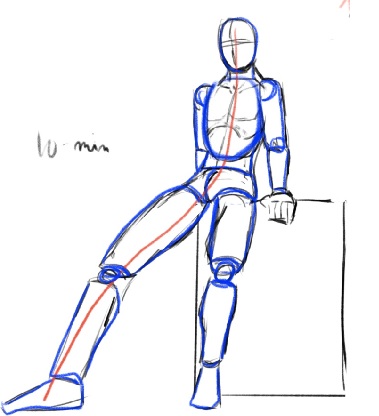
La représentation en figures élémentaires.
Une fois qu'on a la ligne d'action, on peut tracer un premier personnage très simple en fil de fer.
Cette étape faite on peut ensuite décomposer le corps humain en figures géométriques simples.
Ici on va commencer à faire intervenir quelques notions, de perspective si le corps est observé sur des angles exotiques, d'anatomie pour bien proportionner les différentes parties et on va devoir déformer certaines figures géométriques en fonction de la ligne d'action.

Etude d'après une photo
En développement on va commencer à poser les bases. C'est l'étape du prototype permettant de "bloquer les formes". Ce n'est pas un produit fini mais on pose les bases d'une architecture.
Comme en dessin, il est important de maitriser certains fondamentaux pour cette étape. Ici il n'est pas question d'anatomie, de perspective etc… Mais d'identifier des workflows, de modèle de données, de cas d'usage. Et il faut savoir les adapter(déformer) en fonction de notre intention.
Cette étape en apparence simple est celle qui pose les bases pour la suite. C'est la fondation d'un produit (et d'un dessin) réussi.
Le sketch/croquis/esquisse
A partir de cette étape il convient de faire un avertissement.
Les étapes que je cite ici correspondent à une méthode de dessin.
Il existe des illustrateurs qui avec la pratique sautent les premières étapes. Certains ne font pas de sketch, d'autres utilisent plutôt des couleurs pour bloquer des formes. Bref, il existe de nombreuses techniques différentes et rendu différents et je n'en décris ici qu'une seule, celle que j'utilise la majorité du temps.
Reprenons. A partir de là, on va pouvoir tracer un croquis (sketch, esquisse) sur la structure existante. Sur un support traditionnel on va utiliser un crayon de papier par exemple.
Ce sketch n'a pas pour vocation d'être ultra détaillée mais il apporte une couche de détail sur les figures géométriques existantes. Il permet de rajouter les vêtements (l'étape précédente n'en comporte pas), objets, cheveux, éléments de visage, positions des mains etc…

Différents sketchs réalisés à partir de photos. J'aurais pu aller plus loin sur les visages et les mains
Cette étape, dans le développement on pourrait considérer qu'il s'agit du moment où on réalise des wireframes ou des maquettes interactives (Figmap, Zeplin, Sketch etc...). On commence à ajouter des détails notamment sur les parcours utilisateurs. C'est également le moment de définition des user stories.
Le lineart/encrage
Passé le sketch, on peut passer à l'encrage (ou line art) qui consiste à mettre au propre le sketch et détailler ce qui doit l'être.
C'est une des phases que je préfère. Les étapes précédentes sont les plus difficiles. L'encrage nécessite d'être méticuleux et ça peut être assez long mais si les bases sont solides c'est une partie plutôt reposante. C'est aussi le moment où le dessin se révèle. On commence à faire apparaitre du volume en jouant sur l'épaisseur des traits ou des hachurages. On peut commencer à faire apparaitre des textures également.
Sur cette étape on trouvera de nombreuses approches assez différentes. Certains illustrateurs ne font pas d'encrage et passent directement à la peinture par dessus le croquis. Certains auront des traits très fins, peu de hachures. D'autres au contraire auront un line très marqué avec un hachurage (cross hatching) très marqué. A cette étape une grande partie de l'âme du dessin apparait.
C'est d'ailleurs un métier à part entière dans l'industrie de l'illustration et vous avez des personnes spécialisées sur l'encrage qui encrent le dessin des autres.
Pour récapituler ces étapes, je vous invite à découvrir Akihito Yoshitomi qui illustre dans cette vidéo les étapes de découpage en forme simple, sketch puis encrage. Et si vous êtes fan d'ASMR c'est également une vidéo pour vous :)
https://www.youtube.com/watch?v=uv2d8nzSgGU
La mise en couleur
Passé l'encrage on peut aborder la mise en couleur.
Là encore la mise en couleurs c'est une étape cruciale. Elle peut vraiment mettre en valeur une illustration ou au contraire la rendre terne.
C'est également un métier à part entière et vous retrouverez les noms des coloristes sur les crédits d'une BD. Il y a des styles très reconnaissables dans la mise en valeur des lumières ou des textures.
Il y a de nombreux fondamentaux à maitriser sur la lumière, l'anatomie (qui va conditionner les éléments qui sont plus exposés à la lumière), les lumières de réflexions, les matériaux (tout les matériaux ne renvoient pas la lumière de la même façon). Il faut également maitriser l'harmonie des couleurs (complémentaire, triadique, analogique etc…).
Un même dessin avec des choix de colorisations différents rendra des ambiances radicalement opposés.
Ici il y aura deux écoles :
- ceux qui vont d'abord travailler en valeurs (nuances de gris) pour représenter directement les lumières et ombres puis appliqueront la couleur par dessus (technique essentiellement pour de l'illustration numérique)
- ceux qui vont travailler par aplats de couleurs et appliqueront les ombres et lumières par la suite.
J'utilise plutot la seconde technique.
Ce que je pratique le plus souvent, dans l'idée c'est d'utiliser des couleurs pas trop saturé pour remplir les zones du dessin par ce qu'on appelle des aplats de couleurs.
A cette étape, on pourrait déjà s'arrêter et vous avez déjà vu de nombreux dessins utilisant uniquement des aplats de couleurs.
Ensuite on peut prendre une couleur plus foncé (je passe sur la méthode pour le faire) et repasser sur les ombres en utilisant soit du cell shading (ombre très marqué) soit des brosses flous pour une ombre mélangé. Enfin on apporte les touches de lumières en jouant également sur les lumières de réflexions.
(Je simplifie grandement cette partie car je trouve que c'est l'une des plus larges en termes de techniques possibles)

Illustration des étapes de mises en couleurs sur Seiya de la série Saint Seiya et d'ailleurs cette fois en utilisant des valeurs
A cette étape, si je reprends mon fil rouge et reparle de développement informatique, on vient de passer plusieurs étapes qui correspondent à la mise au propre de notre prototype. On est passé progressivement de notre déclaration d'intention, de nos wireframes, ADR, use case, user stories à une implémentation.
A mon sens, dans notre métier aussi cette implémentation est influencé par des notions de style (ou de paradigmes de programmation et d'architecture). La maturité, ou l'absence de maturité de l'équipe, peut avoir "sublimé" l'intention initiale ou au contraire l'avoir dénaturé. En effet une mauvaise UX (ergonomie), une mauvaise gestion des cas aux limites, une mauvaise séparation des responsabilités, un non respect des bonnes pratiques de développement peut créer des produits non utilisables et qui échouent à rendre service à ces utilisateurs.
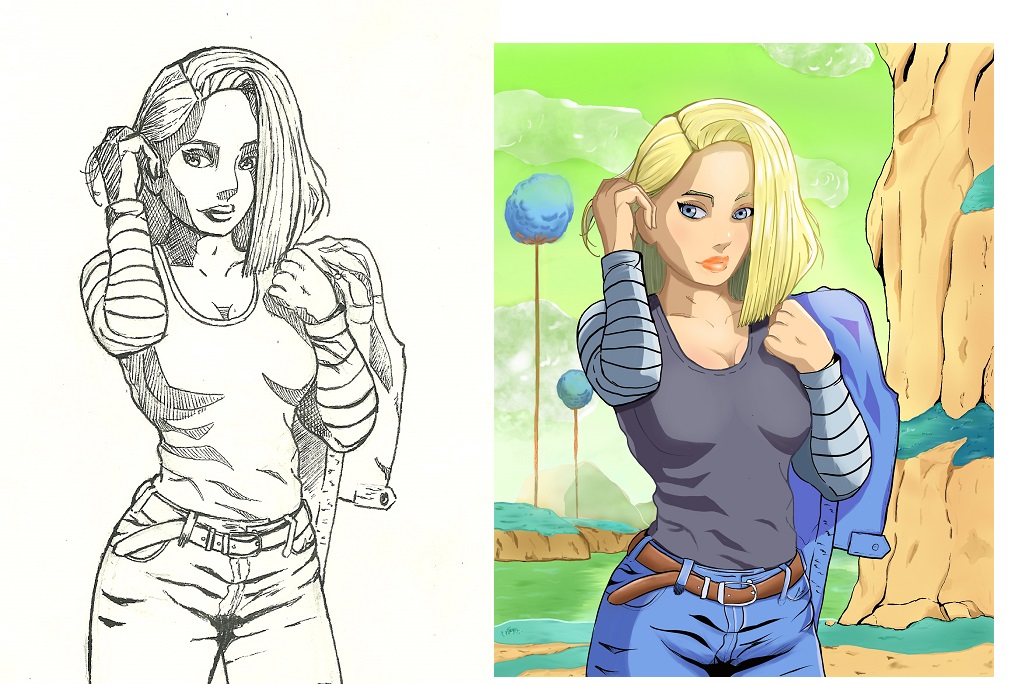
Le background, la composition
J'aurais du le mentionner dès le début mais notre personnage va s'intégrer dans une composition. La composition correspond à la façon dont il représenté. Donc déjà le fait que l'on voit uniquement le visage, 2/3 du corps, la totalité, en contre-plongée ou de face, c'est un choix de composition.
Dans la composition il y a également l'environnement qui va influer sur les lumières, le dynamisme, la mise en valeur.
Je vous invite à regarder ce billet qui parle des techniques de composition avec des exemples d'illustration.

C-18 de la série Dragon Ball, avec l'encrage initial puis le dessin repris sur tablette avec un background. Ca illustre justement que c'est pas du tout mon point fort cette dernière étape :)
Pour un produit, la composition, le background, c'est la façon de promouvoir et mettre en avant ce que vous avez réalisé. C'est le story telling qui explique le cheminement entre votre mission et la façon dont vous avez souhaité y répondre. C'est le rôle du PMM (Product Marketing) qui travaille sur la promotion du produit et fais le pont avec les équipes commerciales pour que le produit soit adapté au discours commercial et vice versa. C'est en fait toutes les méthodes de distribution de votre produit, les canaux sur lesquels vous communiquez, votre force commerciale.
Un dessin peut se suffire à lui même sur fond blanc et l'étape de la composition est parfois très délicate (elle me pose beaucoup de soucis).
Mais un background et une bonne composition peuvent radicalement changer l'illustration et la sublimer. Je déconseille de le négliger.
De la même façon, négliger la mise en valeur de son produit (via le marketing) c'est une erreur que fait beaucoup de produits.
La mise en valeur c'est ce qui fait que Mongodb a du succès malgré un produit perfectible. C'est ce qui fait que Slack est valorisé 27 Milliards de dollars alors qu'IRC faisait déjà grossièrement le même boulot il y a 30 ans.
Si vous faites du produit, ne le négligez pas, vraiment.
Je vais m'arrêter ici. Forcément les comparaisons ont leurs limites. Il s'agissait plus d'une interprétation imagé (pour le coup on peut pas faire plus imagé que des dessins) de mon métier et j'en ai profité pour parler d'un sujet qui me plait en dehors de mon monde professionnel. Evidemment l'une des différences fondamentales entre un dessin et un produit c'est que le produit évolue constamment alors que le dessin reste figé (Par contre un personnage au sein d'une histoire peut évoluer).
Si vous voulez voir des dessins d'artistes incroyables, voici une petite liste que je vous propose (Je suis plus de 200 artistes sur instagram donc je vais pas tous les lister)
Jim Lee, artiste Comics pour ces encrages qu'on peut retrouver régulièrement Twitch et sur cette chaine youtube
Mike Deodato, artiste comics, également pour ces encrages
David Finch, artiste comics, encrage et texture incroyables
Wlop, digital painter, software engineer dans la vie :)
Ross Draws, digital painting, pour ces couleurs
Dave Grego, concept artist,
Kim Jung Gi, qui dessine des fresques de 4m, de tête, à l'encre directement…
Marc Brunet, Digital painting, concept artist
Nadiaxel, freelance illustrator
Evidemment je ne pouvais pas tous les citer, il y a aussi des artistes qui ne sont plus en activité aujourd'hui (Frazetta, Moebius par exemple). Si ca vous intéresse il suffit d'aller sur artstation, Pinterest, deviantart, Instagram et de proche en proche vous en découvrirez d'autres.
Ah oui j'oubliais, vous pouvez aussi me retrouver sur Instagram. Mais c'est très loin du niveau des précédents artistes que je viens de citer.
A bientôt



